Calendar Events React Js
A small package for adding an event to a calendar.
Calendar events react js. The easiest way to use react event calendar is to install it from npm. Fullcalendar seamlessly integrates with the react javascript framework. Const events title.
Building an event calendar in react native. To create a new reactjs project open the command prompt and enter the following command. See the source code at.
When using react you generally don t need to call addeventlistener to add listeners to a dom element after it is created. To make a calendar with events in react native we have a eventcalendar component provided by react native events calendar. It tells the core fullcalendar package to begin rendering with react virtual dom nodes as opposed to the preact nodes it.
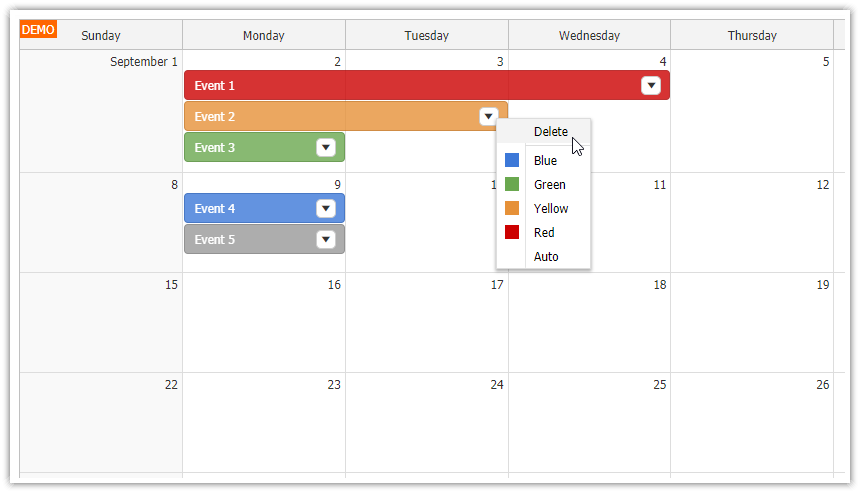
Use this component to display a month view of a calendar with supplied event duration indicators. In this article i will guide beginners in react native to build their own event calendar components from scratch. See the syntheticevent reference guide to learn more.
You just need to pass the date and time or some other elements if you want of the event as a json array and this will show you all the events on. Yarn add simple react calendar usage import react component from react import simplereactcalendar from simple react calendar class myapp extends component render return simplereactcalendar activemonth new date available component properties. Npm install react event calendar save.
Date picker a lightweight and persian date picker for react. If you use this make sure you have already included react and it is available as a global variable. In this example you can add the events in a calendar using an event array.